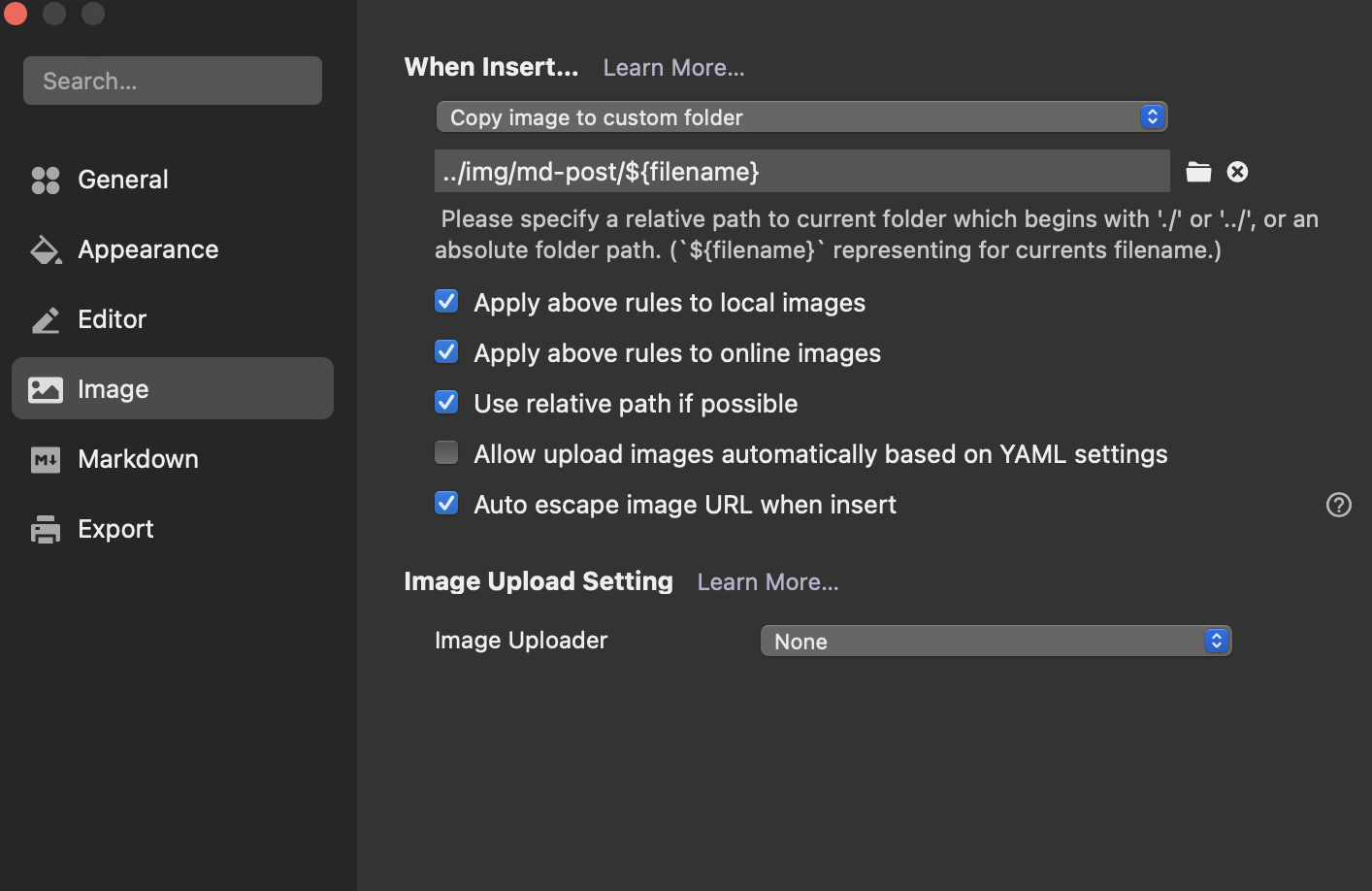
在Typora中设置 Image 的路径:


此后在Typora中插入图片后,图片的位置会自动保存在../img/md-post/${filename},这里是指去上一个目录找img/md-post文件夹,${filename}是图片的文件名。
而后,在写markdown的时候,将typora-root-url的路径设置为../,如下所示:
1
2
3
4
5
6
7
8
9
10
11
12
13
---
layout: post
title: "Trinity tutorial"
subtitle:
date: 2019-02-01 12:00:00
author: "Cooper"
header-img: "img/post-bg-2015.jpg"
catalog: true
typora-root-url: ../
tags:
- Bioinformatic tools
- Ttranscriptome
---
此时,无论在Typora或 Jekyll中都能正常显示图片啦。